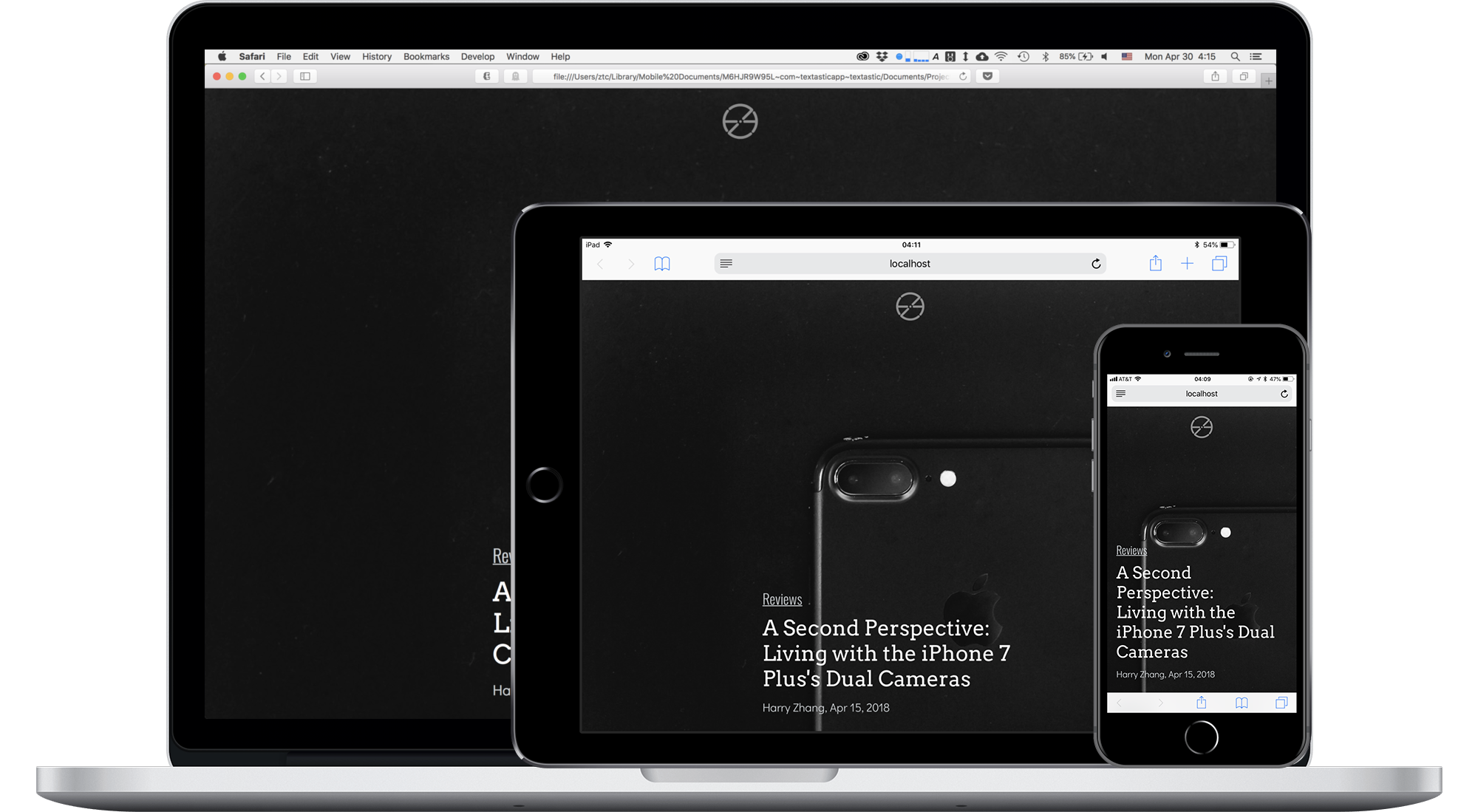
On the small screen
The magic of responsible design enables me to make one page that does well on both desktop and mobile. Here, I tap into the familiar camera interface itself, using the "1x" and "2x" zoom buttons in the iPhone camera app to tell the reader which photo came from which camera.
You can see the full story on the right -- just scroll it!